今回は、自分のWordPress投稿画面やCocoonの設定画面の一部をちょこっと載せてみました。
ほんとにざっくりとした紹介なので、しっかり詳しく知りたい方は他の解説サイトなどを参考にしてみてください。
※すみませんが、当ブログではご質問などにはお答えしておりませんのでご了承ください。

ブログをみてくれてありがとう
ワードプレス投稿画面
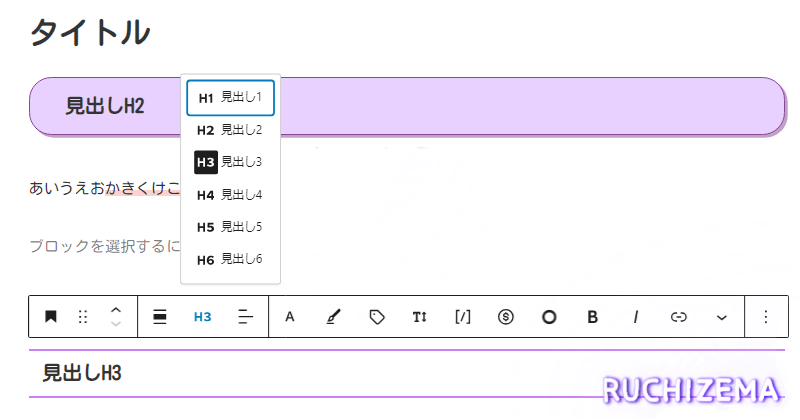
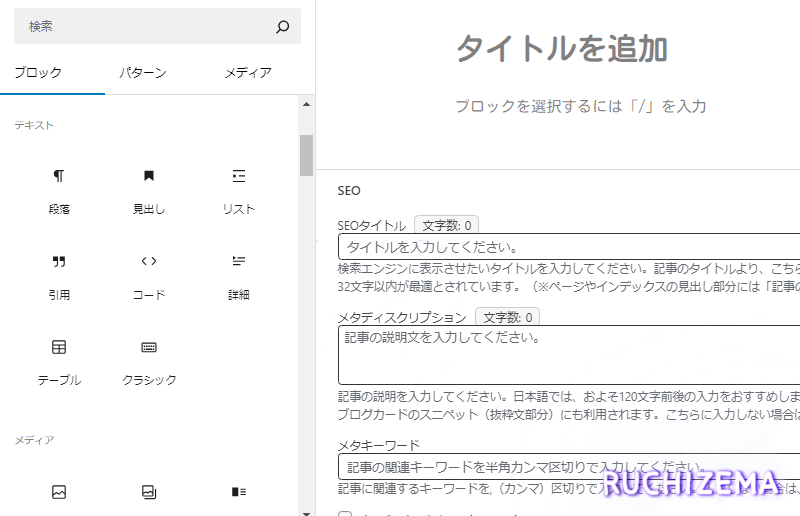
こちらは自分のブログ投稿画面の一部です。

シンプルでわかりやすいです☺︎
ブロックエディタを使って、必要な項目を選びながら少しずつ作っていっています。
(ちなみに自分は主にブロックエディタを使っていますが、クラシックエディタもあるみたいです。)

専門用語にも簡単な説明があるので、細かい知識がなくてもなんとなく理解できました。
本当は各項目をちゃんと埋めた方が良いのかもしれませんが、自分のような趣味ブログの場合はそこまで気にしすぎず気楽にやってます☺︎
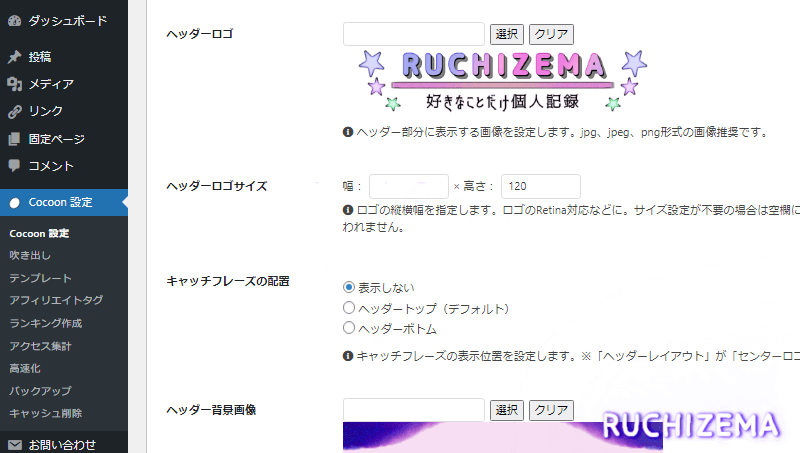
ワードプレス Cocoon設定画面
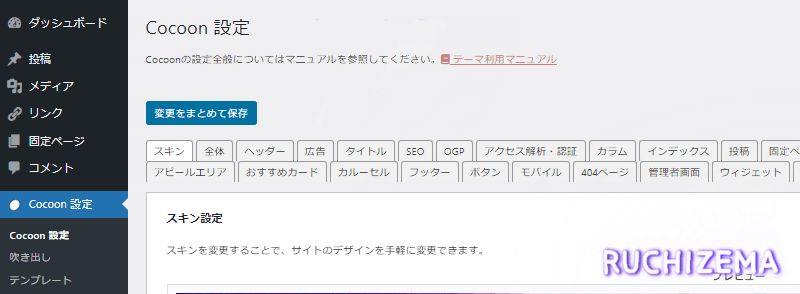
ワードプレスにはたくさんのテーマがありますが、自分は「Cocoon」を使っているので、その設定画面の一部を載せてみます。
設定項目はたくさんありますが、「Cocoon設定」タブを見てみると、どんな機能があるのかなんとなく把握できるかな~と思います。

『Cocoon設定』には、スキン、全体、ヘッダー、広告、タイトルなど色々なタブがあります。
HTMLやCSSの知識はあまりない自分でも、設定項目が分かりやすくて、スムーズに操作できる部分が多かったです。
ヘッダーロゴや背景の設定も思ったより簡単で、画像系はアイビスペイントXで自作しました。

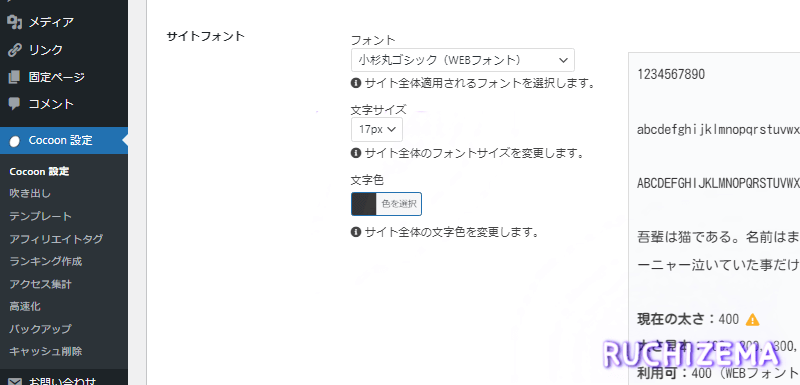
サイトで使用するフォントも選べます。
自分は小杉丸ゴシックを使っています。
理由は単純にかわいいから( ᵔᵒᵔ )

いろいろ触ってみながら、自分に合ったスタイルを見つけていくのも楽しいかと思います。
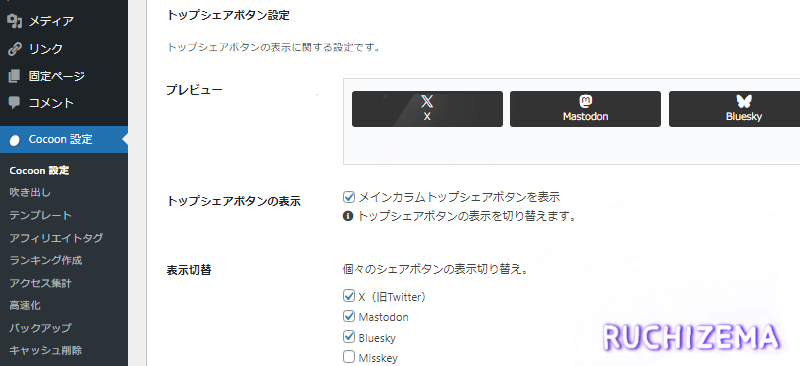
SNSやブログ向けにシェアボタンを設置することもできます。

たとえば『外観 ⇒ テーマファイルエディター』からCSSを調整したり、『ウィジェット』で表示位置をカスタマイズしたり、『吹き出し』用の画像を作ってみたり、プラグインを追加して機能を増やしたり…やれることはいろいろあります。
分からないことがあったときは…
わからないことがあったときは、ChatGPT等のAIに聞いてみたり、「WordPress ○○(知りたいこと)」や「Cocoon ○○」といったキーワードで、Google検索して調べるようにしています。
企業の公式サイトや、ブロガーさんたちのわかりやすい解説・カスタマイズ情報などがたくさん見つかるかと。自分もめちゃ参考にさせてもらっています🥰
怪しいサイトに当たったことはないですが、情報が古かったり内容に誤りがある場合もあるのでその点は気をつけています。
他にも書籍やYouTubeの解説動画など調べ方はいろいろあると思うので、自分に合った方法でOKだと思います。
ちなみに自分は参考書的なのは持ってないです(´⌯ ̫⌯`)教科書ぽい本読むの苦手。。
まだまだ変えていきたい所も沢山。
楽しくぼちぼち続けていきます。

読んでくれてありがとう
※画面の文字が小さく見づらかったため、一部をトリミングしたり編集して掲載しています。カスタマイズしている箇所もあるので、人によっては表示内容が異なる場合があります。あらかじめご了承ください。