今回は、自分のWordPress投稿画面やCocoonの設定画面の一部をちょこっと載せてみました。
ほんとにざっくりとした紹介なので、しっかり詳しく知りたい方は他の解説サイトなどを参考にしてみてください。
※すみませんが、当ブログではご質問などにはお答えしておりませんのでご了承ください。
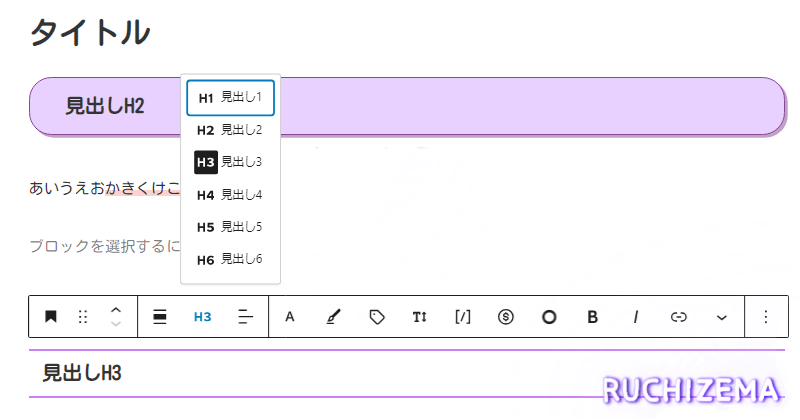
ワードプレス投稿画面
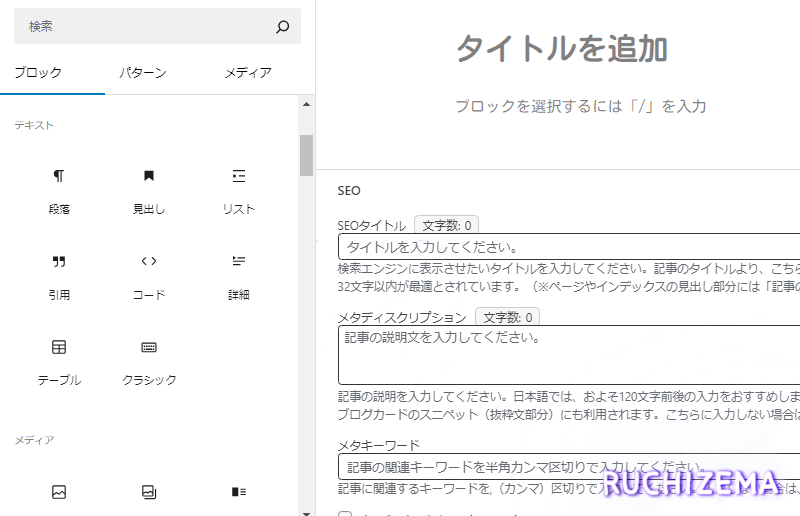
こちらは自分のブログ投稿画面の一部です。

自分は主にブロックエディタを使っています。
クラシックエディタを使うこともありますしお好みで良いかと。

専門用語にも簡単な説明があって分かりやすいです。
本当は各項目をちゃんと埋めた方が良いのかもしれませんが、自分のような趣味でやってるだけみたいな場合はそこまで気にしすぎなくてもいいかな~と思って気楽にやってます。
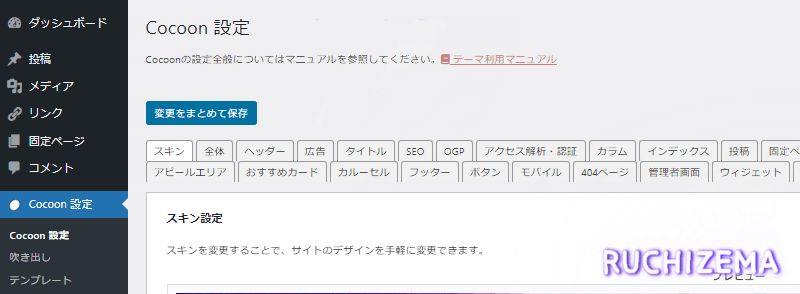
ワードプレス Cocoon設定画面
ワードプレスにはたくさんのテーマがありますが、自分はCocoonを使っているのでその設定画面の一部を載せてみます。
『Cocoon設定』タブを見てみると、どんな機能があるのかなんとなく把握できるかな~と思います。

『Cocoon設定』には、スキン、全体、ヘッダー、広告、タイトルなど色々なタブがあります。
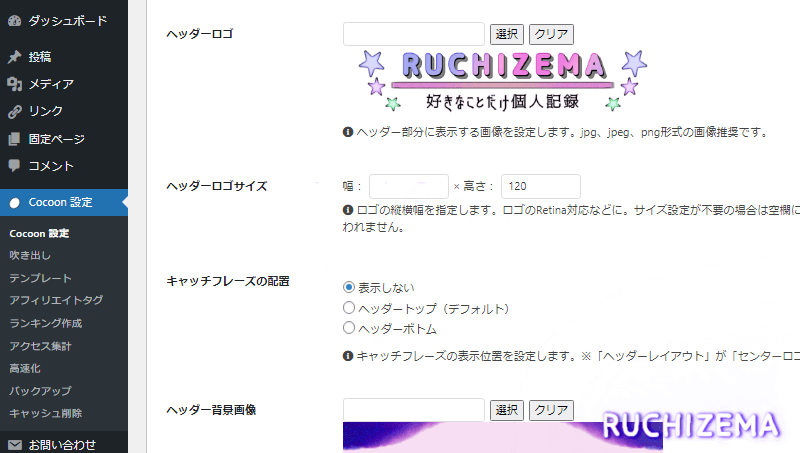
ヘッダーロゴや背景の設定も思ったより簡単で、画像系はアイビスペイントXで自作しました。

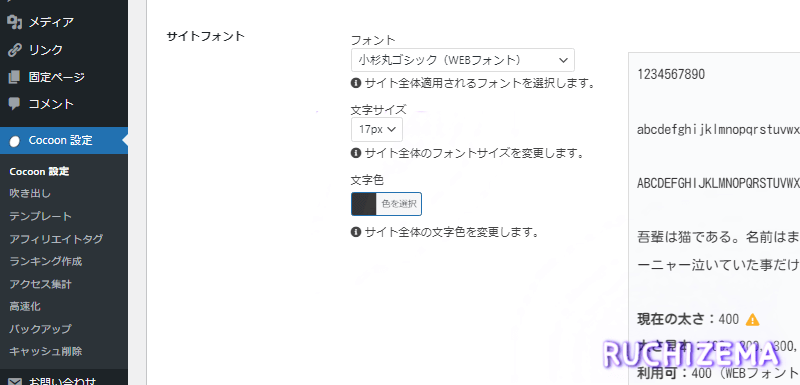
サイトで使用するフォントも選べます。
自分は小杉丸ゴシックを使っています。
理由は単純にかわいいから( ᵔᵒᵔ )

いろいろ触ってみながら、自分に合ったスタイルを見つけていくのも楽しいかと思います。
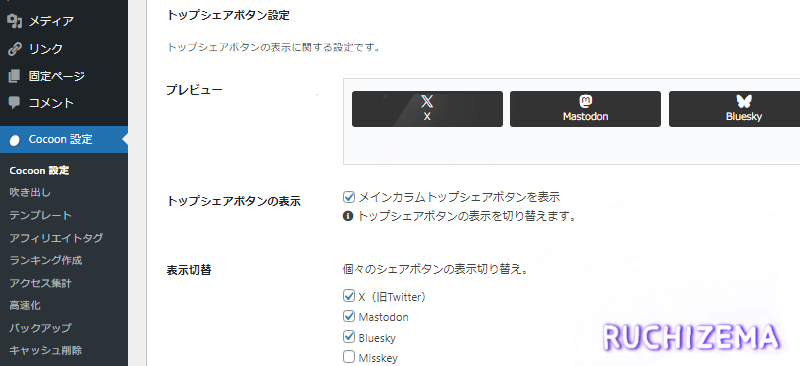
SNSやブログ向けにシェアボタンを設置することもできます。

たとえば『外観 ⇒ テーマファイルエディター』からCSSを調整したり、『ウィジェット』で表示位置をカスタマイズしたり、『吹き出し』用の画像を作ってみたり、プラグインを追加して機能を増やしたり…やれることはいろいろあります。
HTMLやCSSなど分からないことも出てくるかもしれませんが、YouTubeや解説している方のブログを見たり調べしながら進めればなんとかなることも多いかと思います。
(ただ、情報が古かったり間違っていることもあるので検証は必須です。あくまで参考として全部鵜呑みにしないのが大事かと。)
まだまだ変えていきたい所も沢山。
楽しくぼちぼち続けていきます。
※画面の文字が小さく見づらかったため、一部をトリミングしたり編集して掲載しています。カスタマイズしている箇所もあるので人によっては表示内容が異なる場合があります。あらかじめご了承ください。

みてくれてありがとう